『パラノイアだけが生き残る』読んだ
『パラノイアだけが生き残る』を読んだ。インテルの人の本。時代は変化するからそれに合わせてビジネスも変化するときがあるよ的な内容。1997年に日本語訳が出た本なので若干内容が古いが、それから20年後にもまだインテルがあるってことは正しいことを言ってる気がする。

パラノイアだけが生き残る 時代の転換点をきみはどう見極め、乗り切るのか
- 作者: アンドリュー・S・グローブ,小澤隆生,佐々木かをり
- 出版社/メーカー: 日経BP社
- 発売日: 2017/09/14
- メディア: 単行本
- この商品を含むブログを見る
タコの心身問題読んだ
Scientists Discovered A Never-Before-Seen Octopus 'City' — And They Named It 'Octlantis'
タコの心身問題読んだ。「ダイビングしてたらタコが手を引いてくれた…タコ人間並みの心持ってるわ...」みたいなノリの内容なので本当にどうかしてるが、進化論と心身問題を統一的に解説してくれて非常にお得感がある。オーストラリアにはタコが集まってるところがあるらしく、本でもそこの写真がいっぱい載っているが、動画で見ると本当にタコが大量にいて面白いのでyoutubeで確認しておくとより楽しめます。

- 作者: ピーター・ゴドフリー=スミス,夏目大
- 出版社/メーカー: みすず書房
- 発売日: 2018/11/17
- メディア: 単行本
- この商品を含むブログ (2件) を見る
スキルの棚卸しのためにポートフォリオ作ってみた
スキルの棚卸しのためにポートフォリオみたいなやつをまとめてみた。
今までは3年くらいwebをやっていて、サーバーサイドとフロントをつまんでいるようなかんじだった。インフラとかやると市場価値上がるんだろうなーとは漠然と思うが、開発環境でDocker使うのとすでに構築してあるAnsibleのplaybookをちょっと直して使うぐらいで、ほとんどそっちには知見がない。cssなんかもコピペならできるけど、BEMとか全くわからないので設計とかは厳しい。「フロントからはajaxでこれとこれとこれのエンドポイント必要なんで、こういうかんじでサーバーサイド作っといてください」とか「cssは用意したんで動きとか後ろとの連携はお願いします」みたいな仕事は、普通にできるかんじ(だと思う)。3年ぐらい経験してこれはしょぼいような気もするし、元々はwebなんか全然わからんというのを考えたらこんなもんなのかもしれないとも思う。
本が好き、というのが趣味的なバックボーンとしてあって、読むのもそうなんだけれど、小説系の同人イベントに これ とか出したり、直近だと技術書典にこれを出したりしている。どっちも素人記事なのでやってる人が見たらなにやってんだってかんじではあると思うが、興味があることについてはこういう形を通して学んだりしている。
たぶん次に自分の進むべき道としては、インフラちゃんとやるか、css覚えてフロントエンジニアとして突き抜けるか、なのだと思うが、今の所あまりモチベーションがわかない。で、興味のある方向で考えると、機械学習かなーと思っている(流行ってるので)。
だけど機械学習について専門で学んだわけでもないし(研究室で本当に一瞬だけニューラルネット関係あることしてたぐらい)、画像やりたいとか自然言語やりたいとかデータならなんでもいいとか確固たる意思があるわけでもないし、業務でTensorflow/Keras/Rを使っているわけでもない。今何をすべきかわからないので、とりあえず算数をやっている。

(勉強した端から忘却していくので一向にPRMLに辿り着けない)
今、気になっているのが、こういうのを付け焼き刃で勉強したとして、果たして需要はあるのか?というところと、自分はその世界で戦えるのか?ということ。
需要については、とりあえずあるらしい、というのは、いわゆる乱立しているAIベンチャーみたいなところがpaizaとかに求人を送りまくってるのがわかったので体感できた。 で、戦えるのか?という点については、本当に今知識がなくて全くわかっていない状況だ。肌感では撤退すべきだとは思うのだが、じぶんの中のすけべ心が、もしかしてワンチャンあるんじゃないかと思ってるところがあり、とりあえず勉強を進めている(最悪教養くらいにはなるだろうし...)。
Kerasを使って画像分類するwebアプリを動かしてみた
Kerasを使って画像分類するwebアプリを動かしてみた。
http://soy-curd.com/image-predict/
画像を上げると勝手に判定する。哺乳類は結構判定できているかんじがする。

実装はほとんどこの記事( https://medium.com/@burgalon/deploying-your-keras-model-35648f9dc5fb ) をそのまま参考にした(モデル変えただけ)。モデルはVGG16をそのまま使ったので、ImageNet (http://www.image-net.org) にない画像は分類できない。
https://cloud.docker.com/u/soycurd/repository/docker/soycurd/keras-predict のようにdockerにkerasを入れて使っているけれど、2.01GBとかなりのでかさのイメージになったので、結構びっくりした。モデルも500MBくらいあるので、モデル変更 -> デプロイを頻繁にやる必要になったらかなり大変だと思う。
線形代数勉強した

- 作者: 高杉豊,馬場敬之
- 出版社/メーカー: マセマ
- 発売日: 2017/03/01
- メディア: 単行本
- この商品を含むブログを見る
マセマの演習線形代数を買ってきて、線形代数の勉強をした。遠い昔に学習した気もするが、ほぼ忘れていたので、結構難易度高かった。
やってて思ったのが、4次の正方行列の逆行列を求めよ、みたいな大きめの次数の行列を扱う問題で結構計算ミスしてしまい、完答できない。 練習すれば計算ミスしなくなる気もするので、適度に振り返っていきたい。
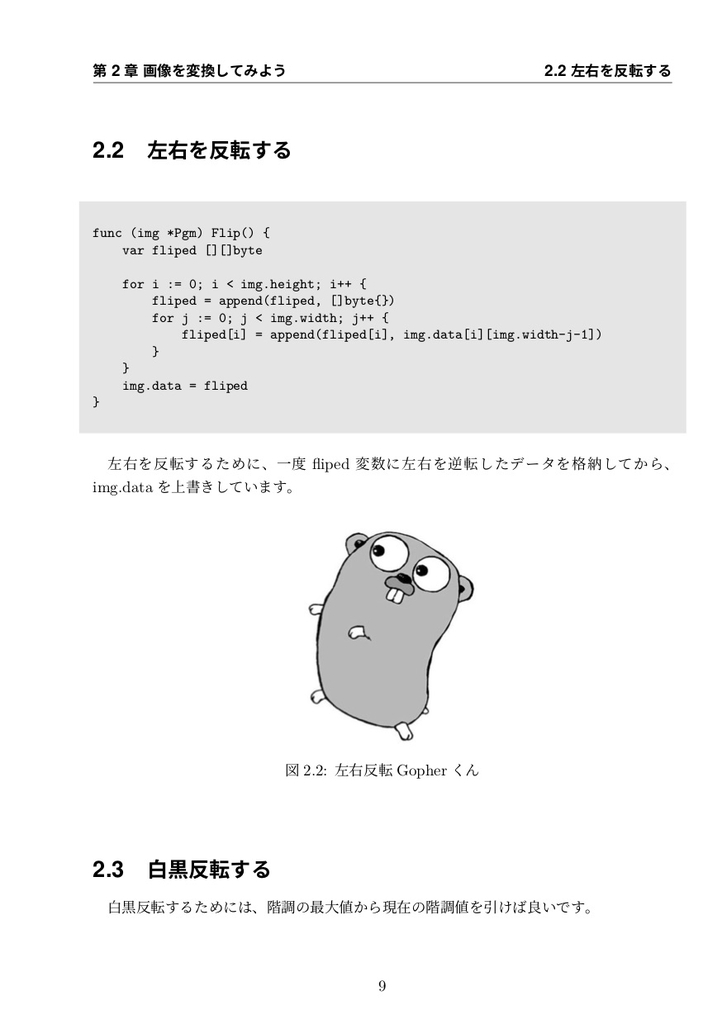
Gopherくん写真集〜Go言語で画像処理の基本をやってみる〜を技術書典5で頒布します
「革新的ソフトウェア企業の作り方」読んだ
「革新的ソフトウェア企業の作り方」を読んだ。小さいソフトウェア企業がどのようにやっていくと良いか書いてある本で、知見というかんじがする。 各論としてはいろいろ書いてあるのだが、とりあえず、小さいソフトウェア企業はソフトウェアを作るべきであり、不動産業に手を出してはいけないということを学べて良かった。

Eric Sink on the Business of Software 革新的ソフトウェア企業の作り方
- 作者: Eric Sink,エリック・シンク,青木靖
- 出版社/メーカー: 翔泳社
- 発売日: 2008/09/11
- メディア: 単行本(ソフトカバー)
- 購入: 17人 クリック: 182回
- この商品を含むブログ (88件) を見る